Я делал интеграцию с экварингом Сбербанка. При создании ордера их API возвращает ссылку на страницу оплаты.
Когда пользователь ввел сумму и нажал кнопку «Оплатить», мне нужно пользователя перевести по ссылке сбера на страницу оплаты.
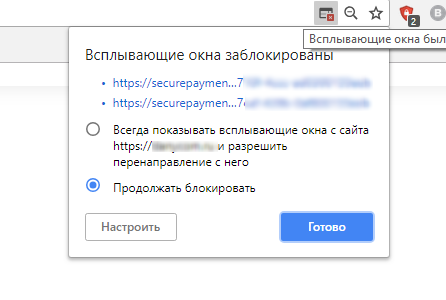
Сначала я использовал в скрипте window.open …